Wat is een alt-tekst? En hoe schrijf je een alt-tekst? Ik hoor en lees regelmatig dat mensen niet weten wat een alt-tekst is en hoe je die schrijft. In dit blogartikel vertel ik je meer over het nut van de alt-tekst, hoe je een goede alt-tekst schrijft en waar je deze invult.
Wil je in een online workshop leren hoe je goede alt-teksten maakt die duidelijk zijn voor blinden en slechtzienden? Sluit dan eens aan bij een van mijn workshops alt-tekst en toegankelijke content.
Wat is alt-tekst?
Alt-tekst staat voor alternatieve tekst. Dit is de tekst die je invult bij een afbeelding. Dat kan op je website, maar ook in nieuwsbrieven en bij afbeeldingen op social media. Deze tekst wordt getoond als een afbeelding niet zichtbaar is. Dat kan zijn om verschillende redenen.
Je afbeelding wordt niet goed geladen: Soms wordt je website of alleen de afbeeldingen op je website niet goed geladen, bijvoorbeeld omdat de internetverbinding van de websitebezoeker niet goed is, maar dat kan ook door een storing komen. Op dat moment wordt de alt-tekst van je afbeelding getoond (met daarvoor een klein vakje met een rood kruisje erin).
Zoekmachinerobots zien je plaatje niet: De zoekmachinerobots die je website indexeren nemen daarin ook de afbeeldingen mee, maar als er geen alt-tekst meegegeven is aan de afbeelding ‘zien’ de robots je afbeelding niet en wordt deze overgeslagen. Door ook goede zoekwoorden aan je afbeelding mee te geven kan de zoekmachinerobot je afbeelding ook indexeren en helpt dit mee in de SEO van je website.
Blinden en slechtzienden zien je afbeelding niet of slecht: Dit is de oorspronkelijke reden waarom de alt-tekst is uitgevonden en voor mij ook nog altijd de belangrijkste reden om hem in te vullen. Veel blinden en slechtzienden gebruiken hulpprogramma’s die tekst voorlezen of omzetten in braille. De alt-tekst wordt ook voorgelezen (of getoond op de brailleleesregel) en daardoor krijgen blinden en slechtzienden ook mee wat er op een afbeelding staat (als deze goed is ingevuld).
Zelf ben ik een van die slechtziende gebruikers van het internet. Op mijn laptop maak ik gebruik van het programma NVDA waarmee ik tekst kan laten voorlezen. Verder gebruik ik vooral mijn iPhone, want Apple heeft altijd de functie VoiceOver waarmee je alles kunt laten voorlezen. Apple heeft overigens nog meer handige toegankelijkheidsfuncties, maar dat is een verhaal voor een ander blog. Ik mis regelmatig informatie omdat niet alle soorten tekst even goed voorgelezen kunnen worden of omdat informatie op leuke plaatjes staat waar ik niet veel van zie.
Meer dan alleen je blogafbeelding
Denk bij afbeeldingen nu niet alleen aan de afbeelding die jij bovenaan of middenin je blog gebruikt, maar ook aan de headerfoto op je website of je logo. Afbeeldingen boven of onderaan een nieuwsbrief worden ook voorgelezen en zelfs pijltjes of buttons en knoppen.
Wat is een goede alt-tekst?
Een goede alt-tekst beschrijft wat er daadwerkelijk te zien is op een afbeelding. Nu hoef je niet in detail te treden over bloemetjesbehang op de achtergrond of het aantal planten dat in de vensterbank staat. Behalve dan wanneer jij interieurstylist bent en iets vertelt over deze aspecten. Probeer de boodschap die je met je afbeelding wilt meegeven ook in de alt-tekst mee te geven.
Naast een goede beschrijving wil je ook aan de SEO denken. Daarom is het goed om een zoekwoord aan de afbeelding mee te geven. Schiet hier niet in door, want een afbeelding met alleen maar heel veel zoekwoorden wordt bestraft door de zoekmachinerobots en komt niet hoog. Een stuk of twee zoekwoorden is genoeg. Probeer deze dan wel mooi in de beschrijving te verwerken. Dat zal de ene keer makkelijker gaan dan de andere keer, maar ik zal hieronder ook met voorbeelden komen om het je wat makkelijker te maken.
Tip: Stel je eens voor dat jij naast een blinde zit en hem beschrijft wat er op jouw foto staat. Wat is de belangrijkste boodschap van je afbeelding die je mee wilt geven aan hem?
Slechte voorbeelden:
- Een logo bovenaan een website als alt-tekst ‘logo’ of ‘logo bedrijfsnaam’ meegeven. Deze is niet beschrijvend.
- Een alt-tekst die niet ingevuld is, maar waar wel ‘alt-tekst’ wordt voorgelezen. Maak ik regelmatig mee in nieuwsbrieven die ik krijg.
- Een alt-tekst die niet ingevuld wordt en waar de naam van de afbeelding wordt voorgelezen. Denk maar eens aan ‘img9704501275.jpg” (en dat wordt dus helemaal voorgelezen, lees dit maar even hardop voor aan jezelf). Geef je afbeelding dus maar een gewone naam mee, dat helpt ook al voor een deel.
- Een wirwar van letters en cijfers. “6d79223678b552f898gh.png”
Ik zie ook weleens dat de alt-tekst niet klopt bij de afbeelding. Dan is in een nieuwsbrief de afbeelding van de vorige nieuwsbrief wel vervangen door de nieuwe, maar de alt-tekst van de afbeelding van de vorige nieuwsbrief blijven staan. Of er staat twee keer een afbeelding in de nieuwsbrief met precies dezelfde alt-tekst, terwijl ik dan wel kan zien dat de afbeelding met bijvoorbeeld het gezicht van de geïnterviewde niet bij die alinea hoort. Dit zie ik zelfs bij nieuwsbrieven van organisaties die met of voor blinden en slechtzienden werken.
Goede voorbeelden:
– Mijn logo zou bijvoorbeeld deze alt-tekst kunnen krijgen: Woordprikkels in sierlijke letters op een achtergrond van gekleurde verfspatten. Mijn zoekwoord zou mijn bedrijfsnaam kunnen zijn en iemand die hem niet ziet kan zich er meteen een voorstelling van maken.
Ik vind zelf de alt-tekst die Nanneke van Drunen meegeeft aan haar afbeelding boven haar blog wel goed. Ze benoemt erin wat er te zien is, maar ook het onderwerp uit de blog en daarmee het zoekwoord.
- “schrift om met de hand te schrijven, dat heeft voordelen” boven een blog over met de hand schrijven (en 5 voordelen daarvan)
- “Nanneke schrijft 100 contentideeën op” bij de afbeelding van haar e-book met 100 contentideeën.
- “Laptop om een e-book te schrijven” bij een blog met tips om een e-book te schrijven.
- “Notitieboekje om tips op te schrijven om stress te verminderen” bij een blog met tips over stress verminderen.
- “Laptop om content te maken over een evenement dat je bezoekt en hoe je dat doet” bij een blog over content maken over een evenement.
Invullen van de alt-tekst
Bij elk platform waar je je afbeelding uploadt kun je meestal meteen in een vak daarnaast, onder of boven de alt-tekst invullen. Kijk dus eerst even of je al meteen een vak ziet om omschrijvingen en alt-teksten te bewerken. Zie je dit niet meteen verschijnen of weet je niet hoe het moet? Dan geef ik je hieronder de uitleg met een screenshot waarop je kunt meekijken met mij. Wil je het maken en invullen van alt-teksten liever in een workshop leren? Sluit dan eens aan bij een van de workshops die ik geef.
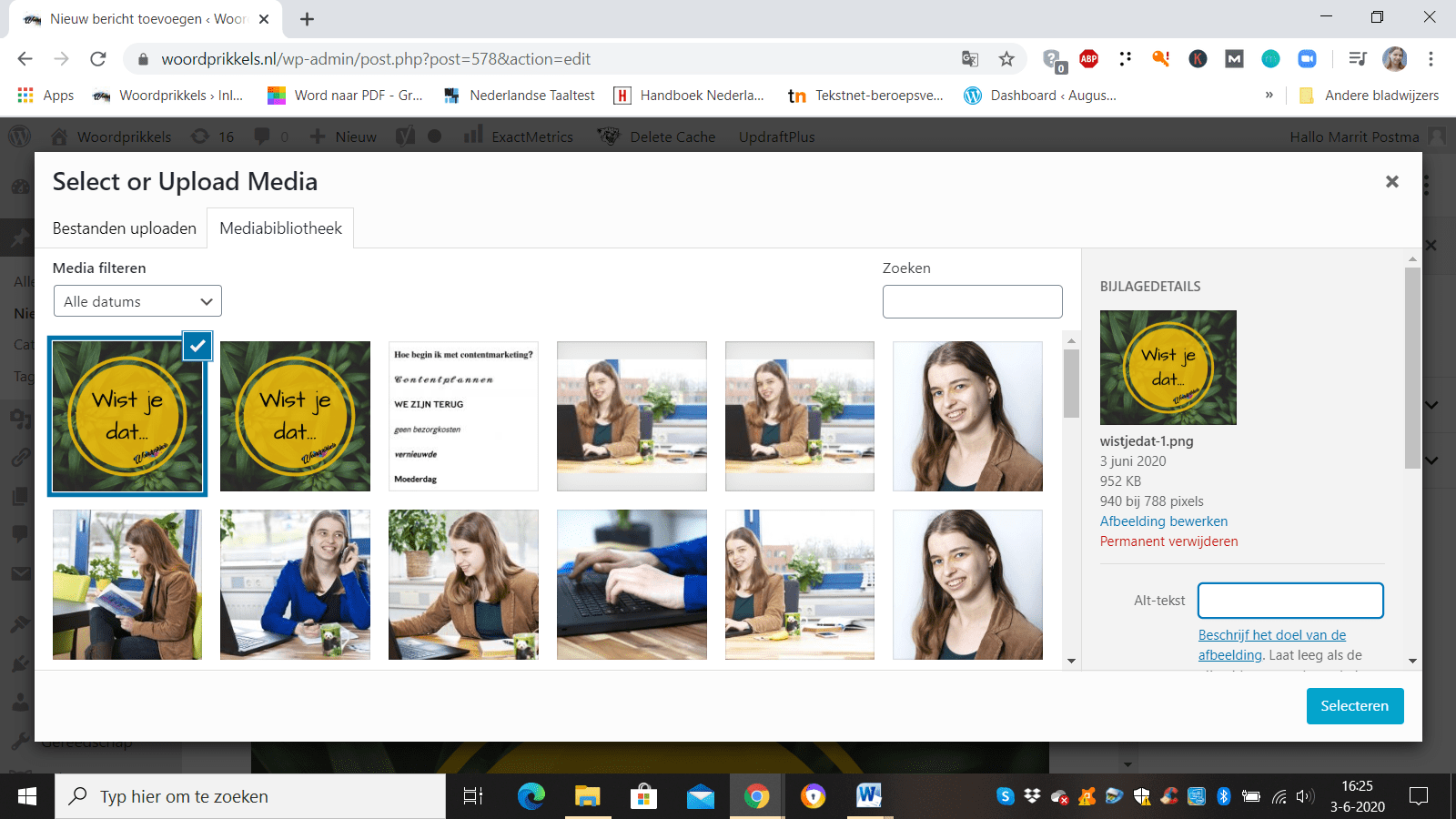
Alt-tekst invullen op je website
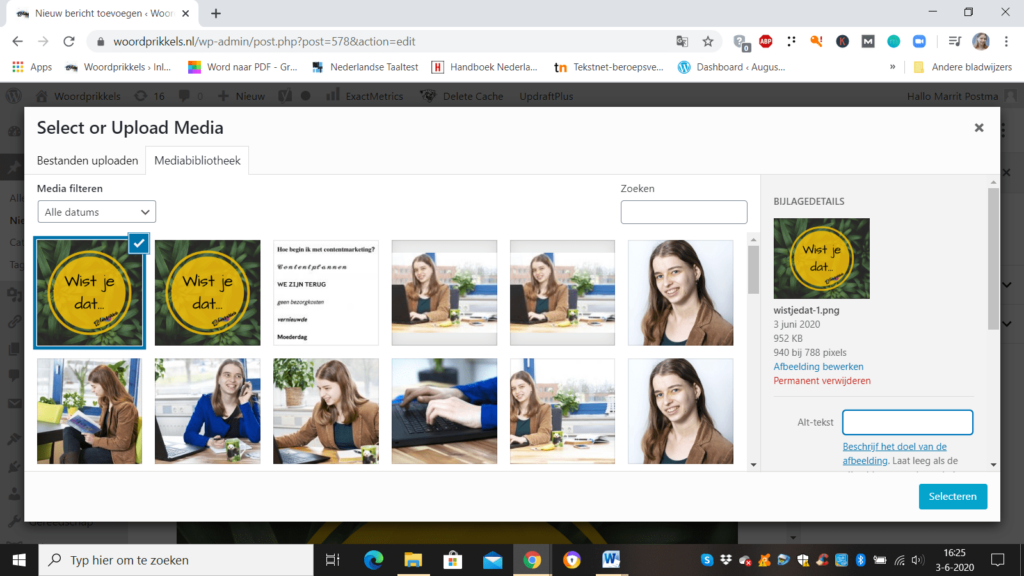
Zelf werk ik met WordPress, maar ik heb gehoord dat het ongeveer hetzelfde werkt bij andere systemen. Wanneer je in WordPress een afbeelding uploadt zie je helemaal rechts een miniatuur van de afbeelding met gegevens. Het eerste invoerveld daar is voor de alt-tekst. Op de afbeelding zie je hoe ik het doe bij mijn “Gele cirkel met tekst Wist je dat…”. Ik zie dat onder het vak voor de alt-tekst nog staat: “Beschrijf het doel van de afbeelding. Laat leeg als de afbeelding puur decoratief is.” Daar ben ik het niet mee eens. Geef altijd een alt-tekst in zodat blinden en slechtzienden meekrijgen wat er op je afbeelding staat. Want over het woord ‘decoratief’ kun je discussiëren, de een vindt een foto boven zijn blog al decoratief, de ander vindt alleen kriebelige lijntjes als afscheiding tussen twee delen decoratief.

Alt-tekst invullen op pagina’s die gebouwd zijn in Divi
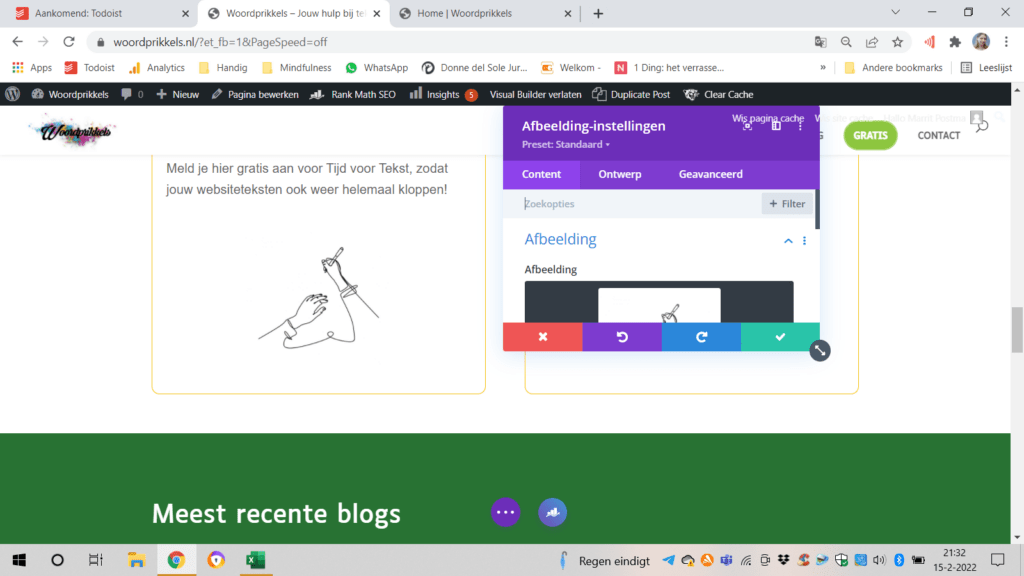
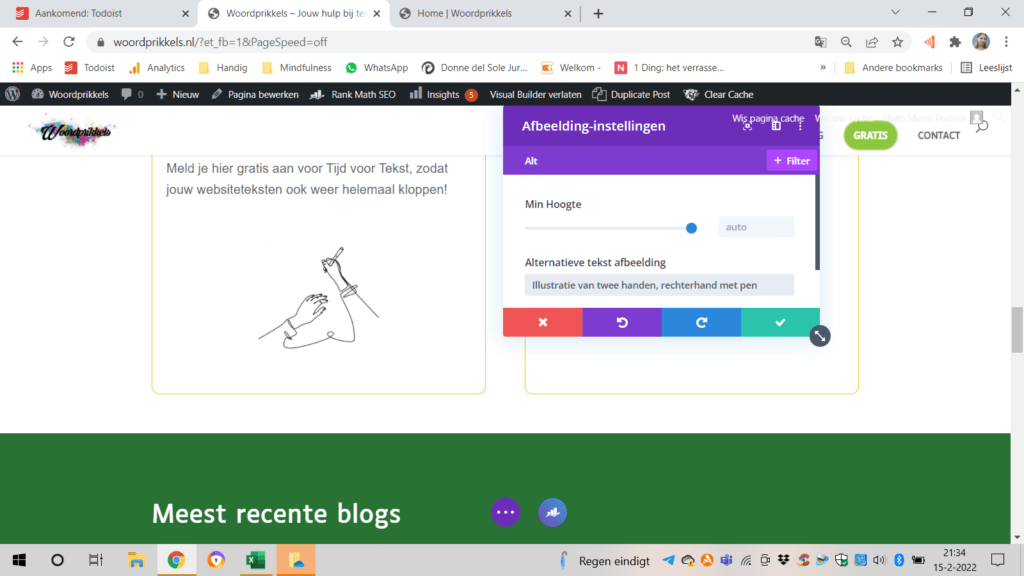
Mijn website is ontworpen in Divi. Bij Divi bouw je de pagina meteen op zoals hij er ook uit komt te zien. Als je een afbeelding op zo’n pagina hebt kun je ook een alt-tekst toevoegen. Als je een pagina aan het bewerken bent, klik je op de foto en op het tandwieltje voor de bewerkingsinstellingen. Zelf kan ik de invoerplek voor alt-tekst niet meteen vinden, dus ik typ in het zoekbalkje bovenaan ‘Alt’ en krijg dan meteen de plek waar ik hem kan invoeren: ‘Alternatieve tekst afbeelding’. Na het invullen van de afbeelding klik je op opslaan (het vinkje).


Alt-tekst bij nieuwsbrieven (bij Laposta)
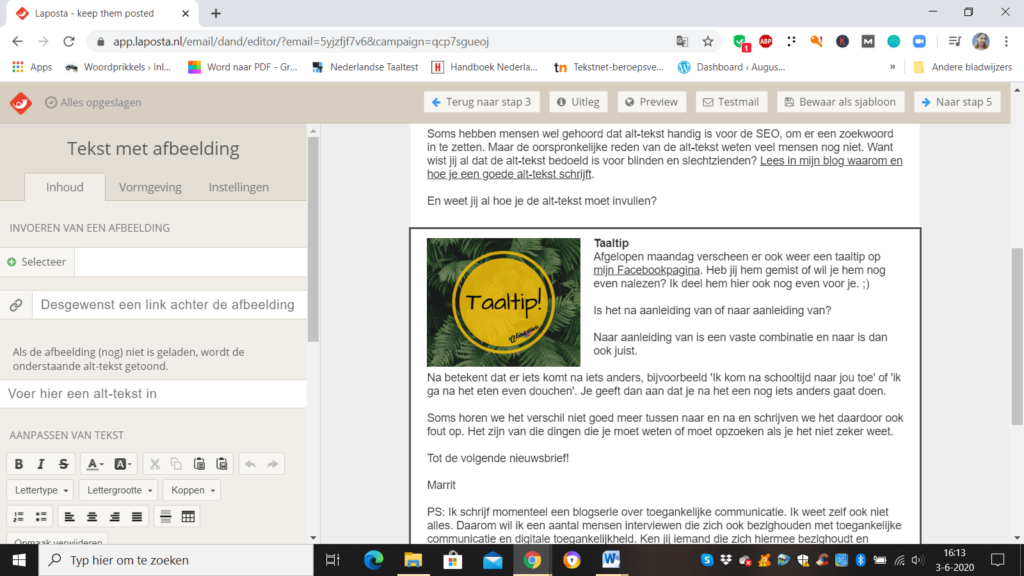
Voor mijn nieuwsbrieven (die ik overigens Tekst- en taaltips noem) gebruik ik Laposta. Daar kun je heel overzichtelijk je nieuwsbrief vullen met tekst en afbeeldingen. Wanneer je een blok voor een afbeelding selecteert en daar een afbeelding voor hebt gekozen zie je links dat je de alternatieve tekst ook nog kunt invullen. In de afbeelding zie je hoe ik dat doe bij mijn “Gele cirkel met tekst Taaltip”. Hetzelfde doe je bij de headerfoto. Je klikt het blok met de foto aan en kunt een alt-tekst invullen. Overigens kun je bij Laposta heel makkelijk een nieuwsbrief opslaan als sjabloon en worden je foto’s en alt-teksten daarin meegenomen. Heel handig als je dezelfde opmaak blijft gebruiken en alleen de teksten in de nieuwsbrief wilt vervangen. Dan is het maar een eenmalig klusje.

Automatische alt-tekst
Veel platformen gebruiken automatische alt-tekst. Dat gebeurt door foto-herkenning. Om het maar even makkelijk te zeggen worden veel foto’s met elkaar vergeleken en leert een computer dat er op die foto’s hetzelfde staat of iets anders. Na honderden kattenfoto’s wordt er dus aan een foto met een kat de automatische beschrijving ‘kat’ meegegeven. Dit kan alleen als er iets herkenbaars op staat wat ook eerder herkend is.
Heel veel automatisch ingevulde alt-teksten zijn wel heel algemeen. Zoals die kat uit het voorbeeld, maar ik kom ook afbeeldingen tegen waarbij gezegd wordt: “tafel, koffiekopje, ontbijtbord” of “afbeelding met tekst”. Er zijn ook afbeeldingen waarbij de tekst wel herkend wordt en daarmee ook voorgelezen. Ik vind het zelf wel prettig om mee te krijgen wat er op een afbeelding staat, juist ook de tekst. Er worden vaak quotes gedeeld en dan wil ik ook graag weten welke quote er op de afbeelding staat. Hier lees je meer over automatische alt-tekst op Facebook, maar de uitleg geldt voor een deel ook voor andere social media.
Alt-tekst op LinkedIn
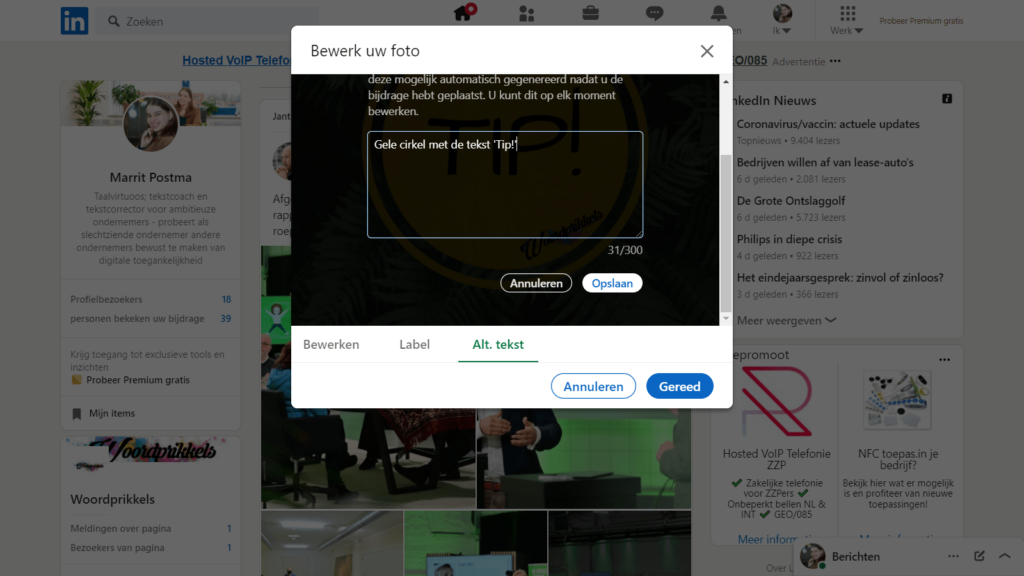
Wanneer je op LinkedIn een foto uploadt via je computer krijg je na het selecteren van de foto een balk met daarin ‘bewerken, label, Alt-tekst’. Daar klik je op Alt-tekst. Daar staat deze tekst boven het invoerveld:
Alt-tekst
Alt-tekst beschrijft de afbeeldingen voor diegenen die problemen ondervinden bij het zien van uw afbeeldingen. Als u geen alt-tekst toevoegt, dan wordt deze mogelijk automatisch gegenereerd nadat u de bijdrage hebt geplaatst. U kunt dit op elk moment bewerken.

Bij LinkedIn heb je 300 tekens voor je alt-tekst. Op de afbeelding zie je hoe ik de alt-tekst invoeg bij een afbeelding van een gele cirkel met de tekst ‘Tip!’ en dat die maar 31 tekens lang is. Maar ook bij een afbeelding van een aankondiging van een evenement kun je genoeg informatie kwijt.
Alternatieve tekst invullen op Facebook
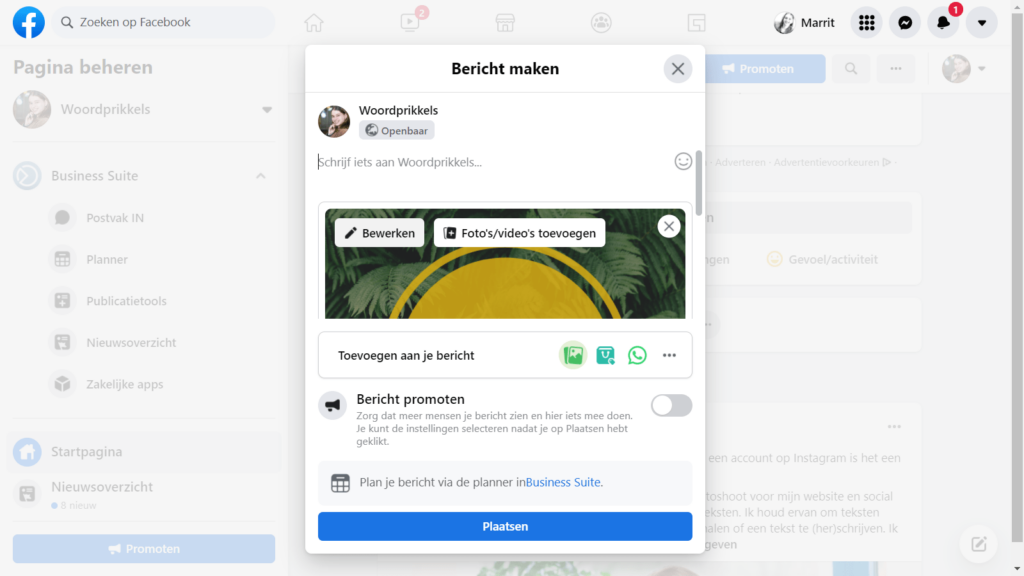
Wanneer je op je computer een foto toevoegt op Facebook zie je hem onder het tekstvak verschijnen met twee knoppen: ‘bewerken’ en ‘foto/video toevoegen’. Je klikt hier op bewerken.

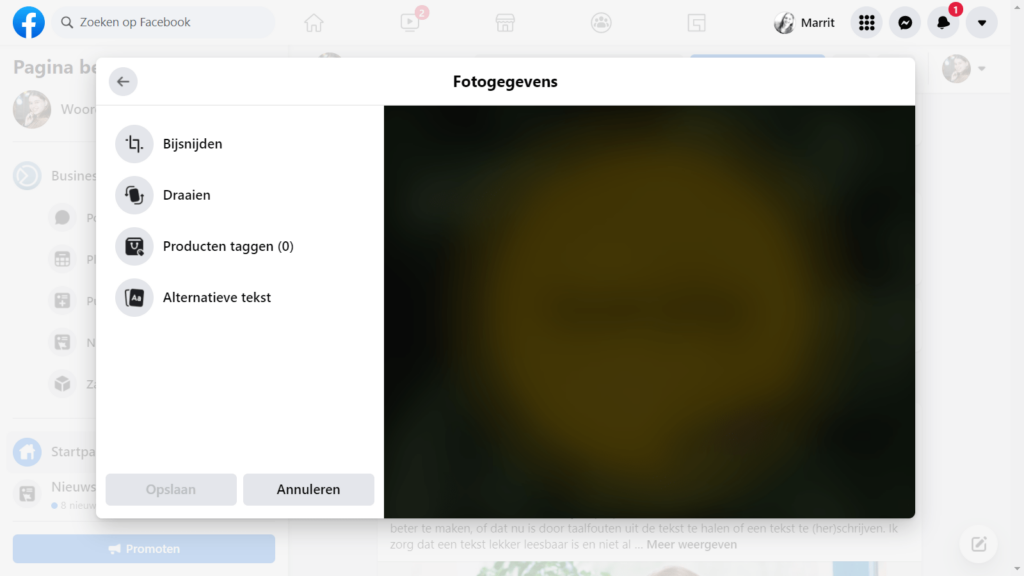
Hierna opent een nieuw schermpje met onder elkaar: bijsnijden, draaien, producten taggen alternatieve tekst. Hier klik je op alternatieve tekst.

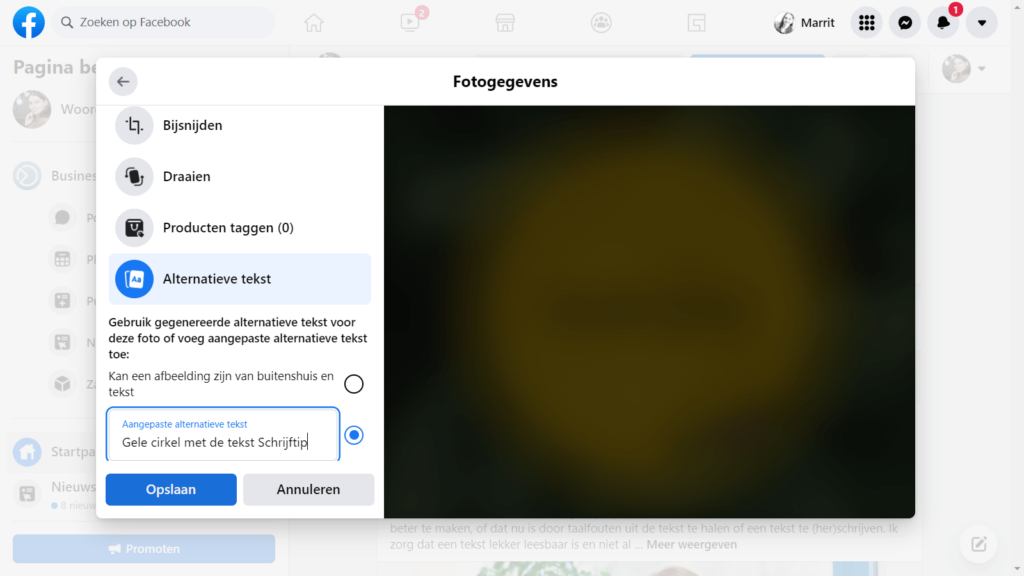
Bij mij verschijnt dan onderstaande tekst met de automatische alt-tekst:
Gebruik gegenereerde alternatieve tekst voor deze foto of voeg aangepaste alternatieve tekst toe:
Kan een afbeelding zijn van buitenshuis en tekst
Als alt-tekst geef ik hier zelf op ‘Gele cirkel met de tekst Schrijftip’. Hierdoor weten mensen in ieder geval wat er voor tekst op het plaatje staat. Het ‘buitenshuis’ uit de automatische alt-tekst slaat heir eerder op de donkergroene blader-achtergrond die nog achter de gele cirkel zit. Ik vind dat net even iets te veel gedetailleerde informatie voor in de alternatieve tekst.

Hierna klik je natuurlijk op opslaan en dan kun je verder met het afmaken van je bericht op Facebook.
Lees hier de eigen uitleg van Facebook over alt-tekst toevoegen. Bovenin kun je wisselen tussen de uitleg voor computer en mobiel (verschil tussen Android en iPhone).
Zelf gebruik ik Instagram alleen als ik berichten inplan vanuit Facebook en ze kan doorplaatsen. Twitter gebruik ik al jaren niet meer, maar voor de volledigheid van dit artikel heb ik ook wat info opgezocht over het invullen van een alt-tekst op deze platformen.
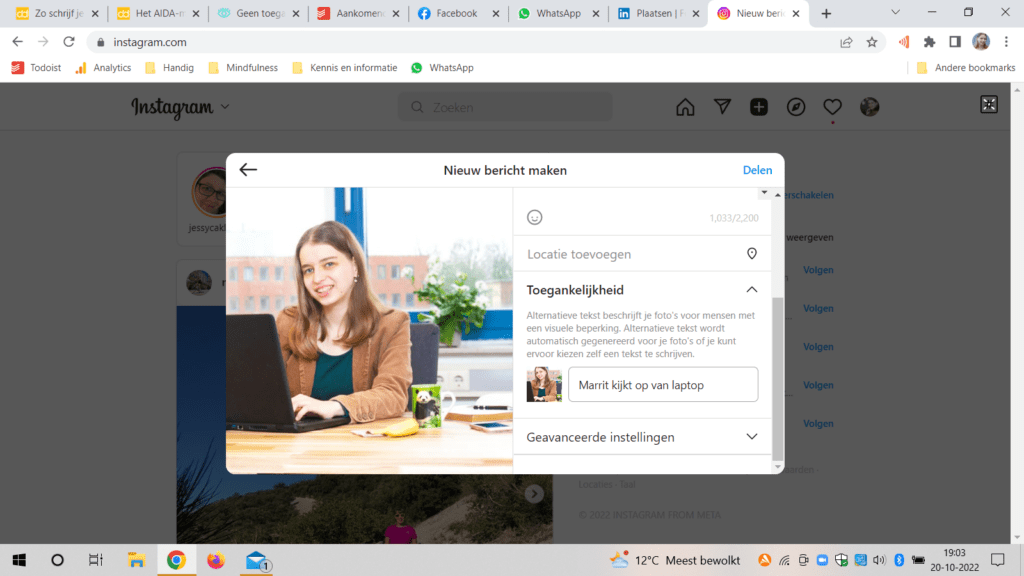
Alt-tekst op Instagram
Wanneer je op Instagram een foto plaatst vul je een onderschrift in. Ook kun je een alt-tekst invullen. Dit doe je bij ‘Toegankelijkheid’. Ook wanneer je meerdere foto’s uploadt kun je bij elke foto een alt-tekst toevoegen.

Als je op Twitter een foto uploadt kun je op de knop ‘beschrijving toevoegen’ klikken om een alternatieve tekst in te vullen. Op Twitter mag de beschrijving uit 1000 tekens bestaan, dus je hebt veel ruimte. Dit is vooral wanneer je een tweet plaatst via de computer. Op deze pagina staat meer uitleg, zoals voor verschillende smartphones, maar ook voor de verschillende hulpprogramma’s voor blinden en slechtzienden.
Meer lezen?
Wil je wat meer lezen over de alt-tekst? Deze artikelen vond ik zelf interessant om te lezen:
- De kracht van content heeft een artikel met goede uitleg hoe je een alt-tekst schrijft.
- Jessie van Loon van de Business Blog School vertelt ook duidelijk waarom en hoe je een alt-tekst invult.
Ga jij nu ook aan de slag met je alt-teksten, zodat ik ook meekrijg wat er op jouw afbeeldingen staat? Of ga je liever met mij in een workshop aan de slag met jouw alt-teksten, zodat je weet hoe je er zelf mee aan de slag kan?
Dit blog is geschreven op 28-05-2020 en voor het laatst bijgewerkt in maart 2022.


Ik wist niet dat een Alt-text zo lang kon zijn, Marrit! Het op de schop nemen van m’n website staat op mijn to do-lijst, nu kan ik dit gelijk meenemen – dankjewel!
Ja, ik kom soms korte tegen en soms lange. Ik zou ze ook niet te lang maken, als hij maar duidelijk is. Inderdaad goed om mee te nemen als je je website toch gaat aanpakken.
Veel bijgeleerd, bedankt!
Wat fijn dat je dit uitlegt. Nooit geweten dat het zo werkte. Ik gebruik altijd steekwoorden geen zinnen.
Een kleine aanvulling hierop… beslissen of je afbeelding uberhaupt een alt-text behoeft, is deze beslisboom van het W3C https://www.w3.org/WAI/tutorials/images/decision-tree/
Bedankt voor de interessante informatie.
Ik heb nog een vraagje. Gebruik ik tussen de woorden van de alt-tekst volgende symbool ” – ” ?
Volgens mij zijn spaties het best te lezen, anders gaat de spraak de streepjes ook voorlezen. Ik gebruik zelf in ieder geval spaties.
Interessant stuk! Ik ga hier zeker mee aan de slag voor de blogs van de online personeelsplanning systeem https://werktijden.nl/
Zeer fijne informatie, uitvoerig en helder geformuleerd. Nu weet ik wat dat venstertje Alt-tekst op mijn Pinterest-pagina betekent.
Ik heb discussies met collega’s over dit onderwerp. Die stellen dat wanneer een afbeelding niet nodig is om de tekst te begrijpen, je de afbeelding als “decoratief” aanmerkt. Want anders zou het te verwarrend kunnen zijn. Mijn mening is juist dat je min of meer de zelfde ervaring probeert te geven aan iedere gebruiker, ongeacht zijn toegankelijkheidsbehoefte. Door altijd een alt-tekst mee te geven aan een afbeelding weet je als gebruiker met voorleessoftware in ieder geval dat je niks mist. Ik probeer daarbij zo veel mogelijk de voorkeuren van gebruikers te verzamelen, in plaats van de WCAG regels teveel als uitgangspunt te nemen. Wat vind jij: Altijd een Alttekst, of alleen als het wat toevoegt?
Hoi Bart,
Die vraag krijg ik ook regelmatig tijdens workshops en sessies over alt-teksten. Bij mij komt dan vooral de vraag: Als een afbeelding decoratief is, hoef ik toch geen alt-tekst in te vullen?
Ik wil zelf ook graag weten wat er allemaal te zien is en geen informatie missen, dus wat jij ook zegt, beter wel alt-teksten invullen. Als blinde of slechtziende lezer kun je er altijd nog voor kiezen om halverwege een alt-tekst toch verder te gaan en de rest te gaan lezen. Het is aan de lezer om te bepalen of hij een afbeelding wel of niet uitgebreid wil bekijken of kennen.
Ik vertel ook dat ik eigenlijk alleen krullerige lijntjes of kriebeltjes tussendoor op een pagina als decoratief bestempel. Dat is een vormgevingskeuze om aan te geven dat het ene artikel of onderdeel eindigt en het andere artikel begint. Mijn voorkeur heeft dus om altijd de alt-tekst in te vullen als je een afbeelding toevoegt.